E-Commerce – Schlage
This project is a large, enterprise-level, e-commerce site that is currently in production. It features the full spectrum of UX activities, starting with numerous research points on the current site and onto deep strategy and planning for a tiered release.
Whenever I am approached to tackle a project as large as this, I always being with heuristics and numerous stakeholder interviews. These help me to emphasize with the end-user while keeping business objectives in mind.
Stakeholder interviews help formulate the basis for intended outcomes and give me a list of opportunities and challenges to dig into. These understandings become the root for my end-user research which usually consists of interviews, usability tests, site heuristic and technology audits and any other tools which I feel will help me to better understand how best to formulate a strategy for design and development.
UX Artifacts

Empathy Map

Empathy Map
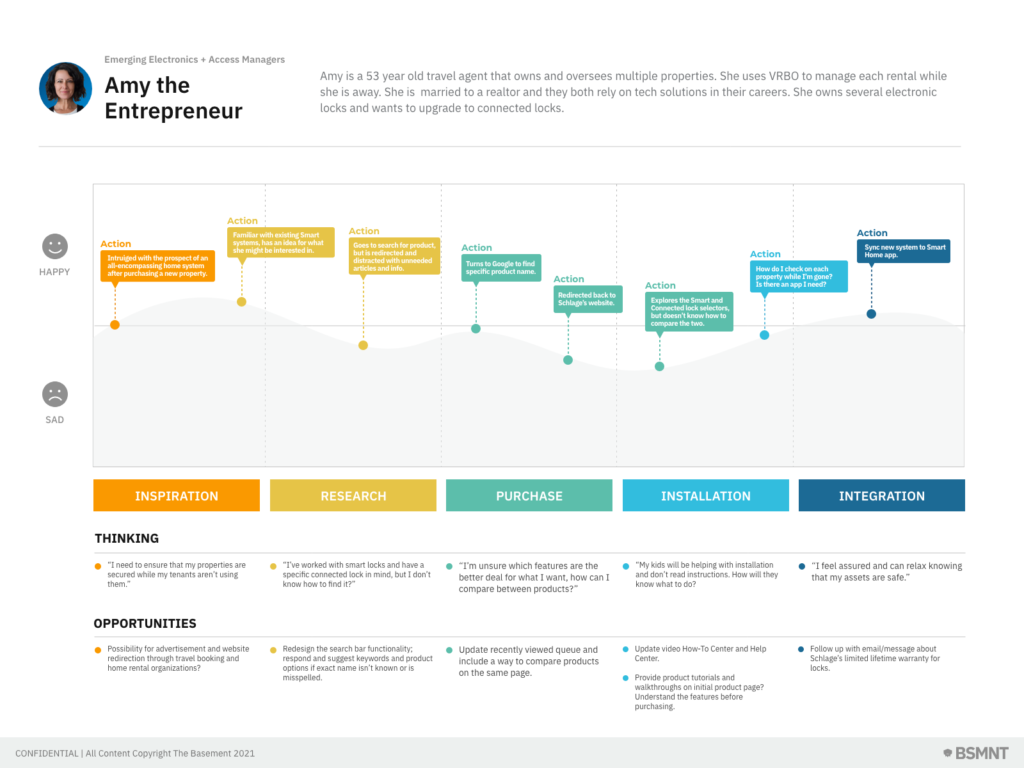
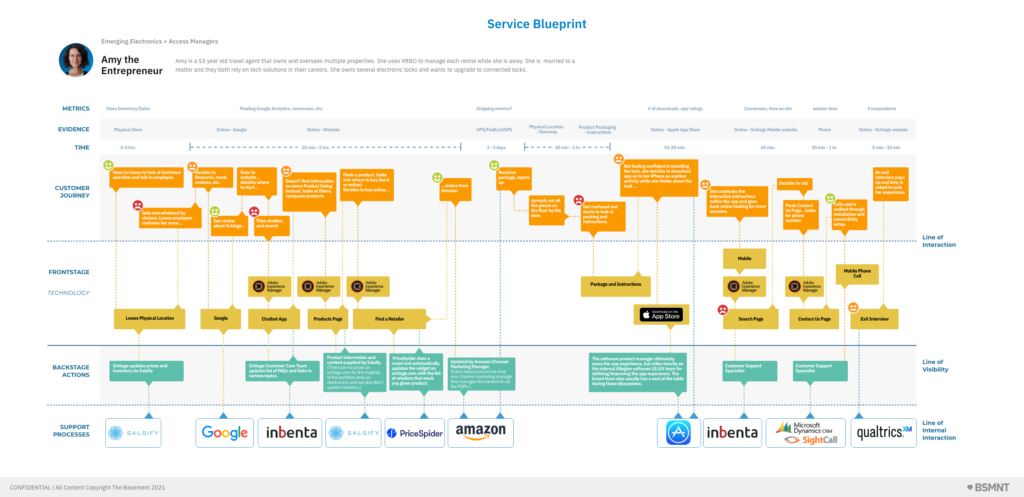
Interviews turn into empathy maps, collections of empathy maps turn into personas. The stories I hear while interviewing help create a narrative for use cases which then turn into journey maps. Ultimately all these pieces are combined with a tech audit to create a service blueprint to help uncover opportunities within an industry’s processes.

Journey Map

Service Blueprint
Prototypes and Motion Studies
I can’t stress enough the importance of prototyping out complex processes within a given application. Static artboards simply aren’t enough for one to thoroughly test out a pattern such as favoriting an item or searching for help. An micro interactions needs to be fully thought out and tested before the handoff to development can occur. Not only do you want to ensure that end-users know how to interact with your designs, the developers need cues to assist them while writing complex interactions between code.

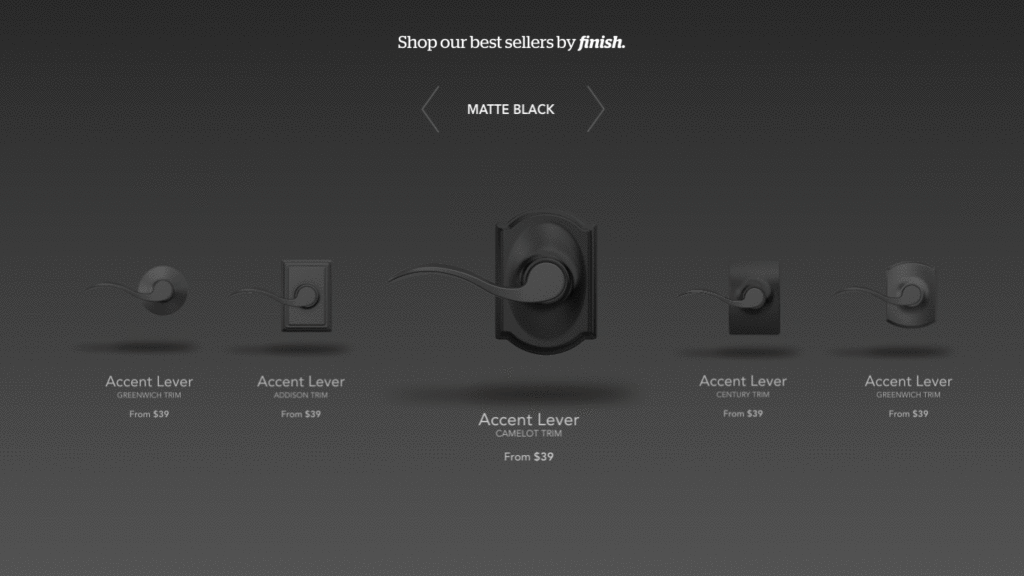
Motion Study Prototype

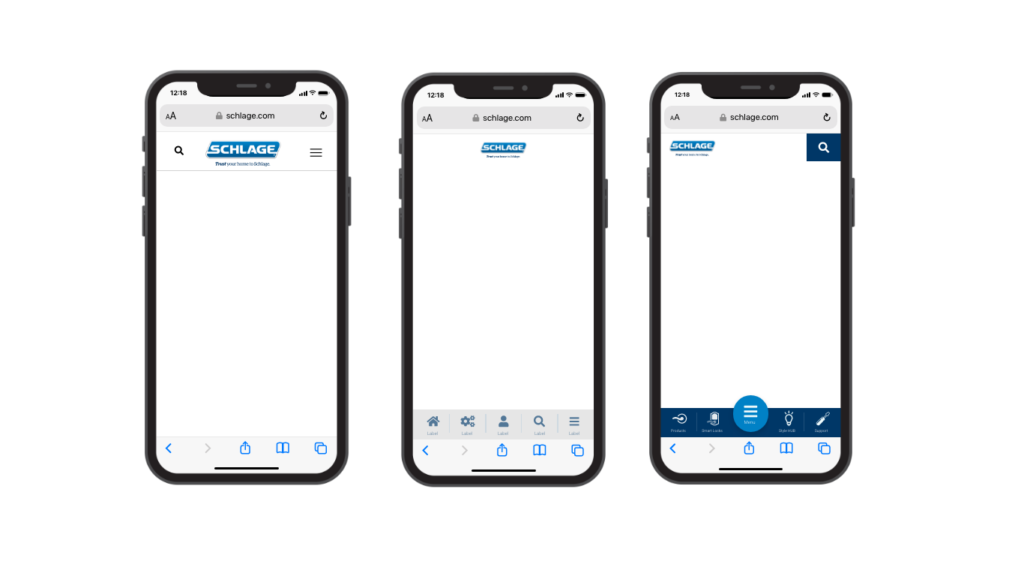
Mobile Navigation Approaches
Documentation
Beyond the design system, documentation needs to occur to gather feedback from stakeholders, buy-in from the dev team, and understanding from the rest of the design team. There needs to be agreement on how the design will influence the content, and how small changes to the content, such as a database or product inventory, will alter the design and layout.

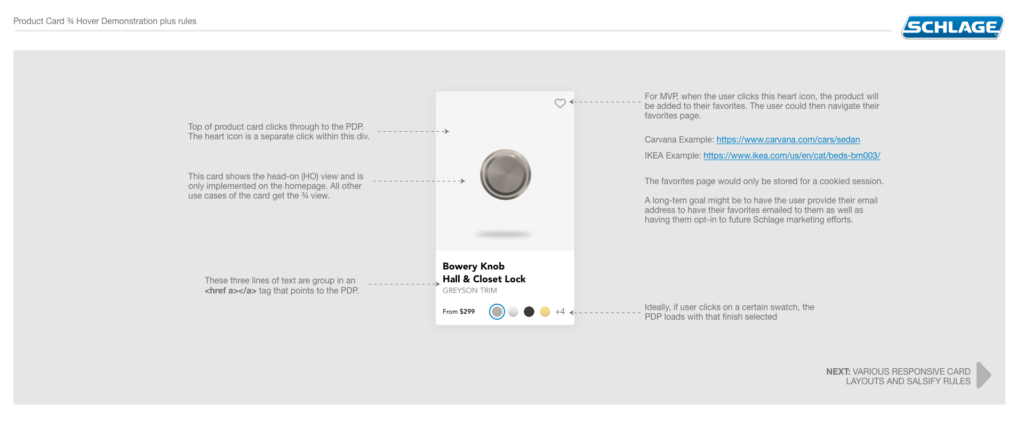
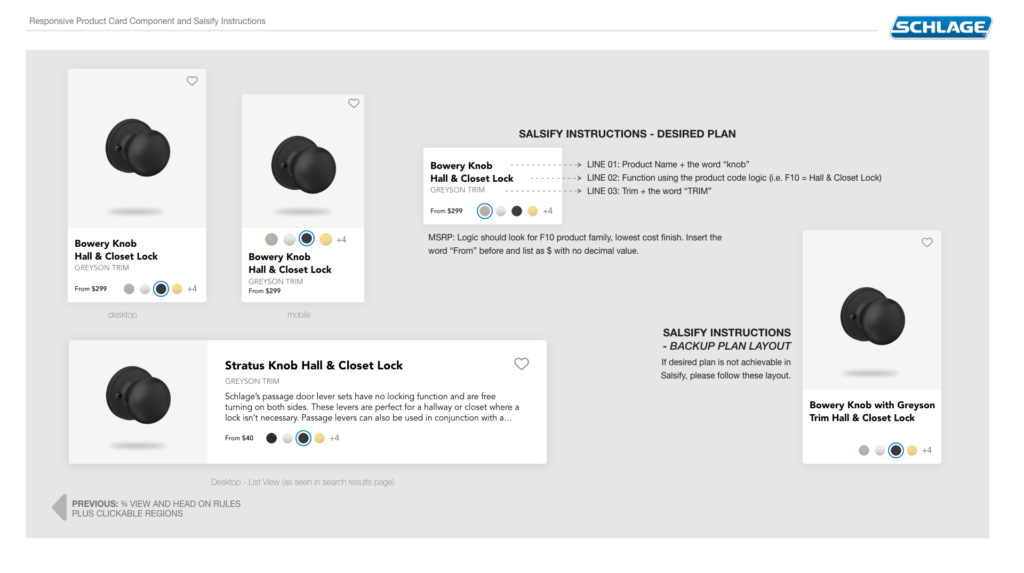
Element Documentation

Element Usage
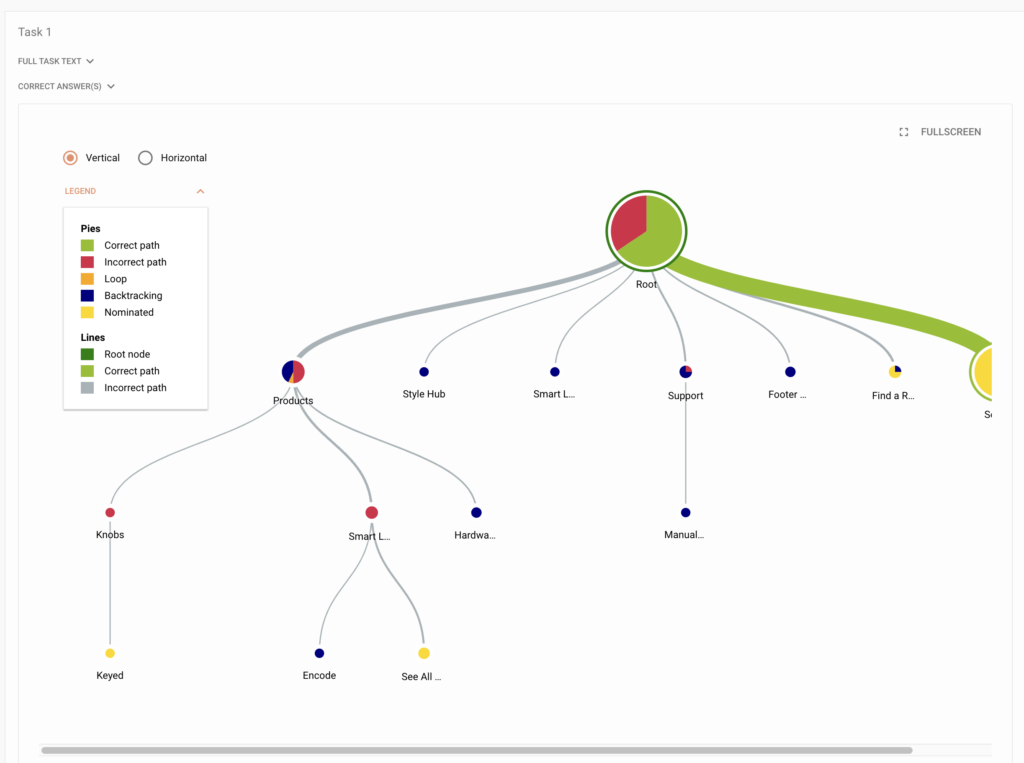
Testing and more testing
It’s easy to look at a design and give an opinion such as “I like it” or “I’m not sure this is going to work”. Without any quantitive stats, you really are missing the opportunity for insights, improvements, and confirmation. I never start a project without testing and I never proceed with complex interactions without testing.
There are numerous tools out there to assist. UXTweak, Maze, User Interviews, Mural Boards, etc. all can help you narrow in on design decisions while receiving affirmation that you are heading in the right direction.

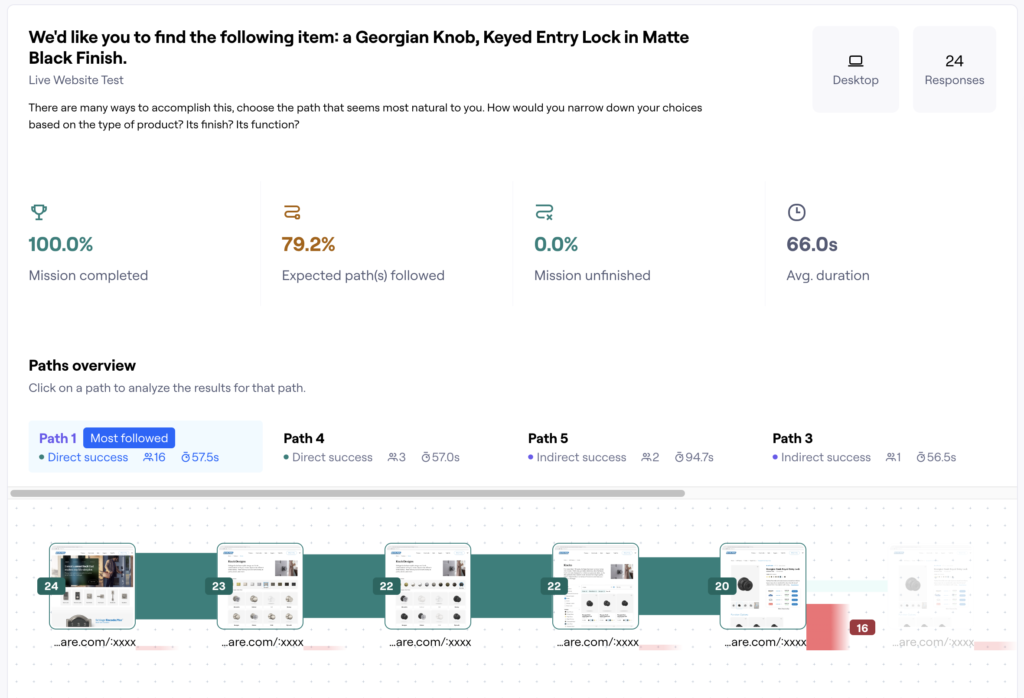
A Maze usability test on a Axure RP prototype to uncover shopping paths.