Design System – Schlage
The heart of any project is the design system. Think of a style guide, pattern library and component library all rolled into one. Without it, there is chaos across all aspects of production. This is the single source of truth and meant to be a living document that evolves with the project, while informing all that work within it about the guard rails and latest developments.

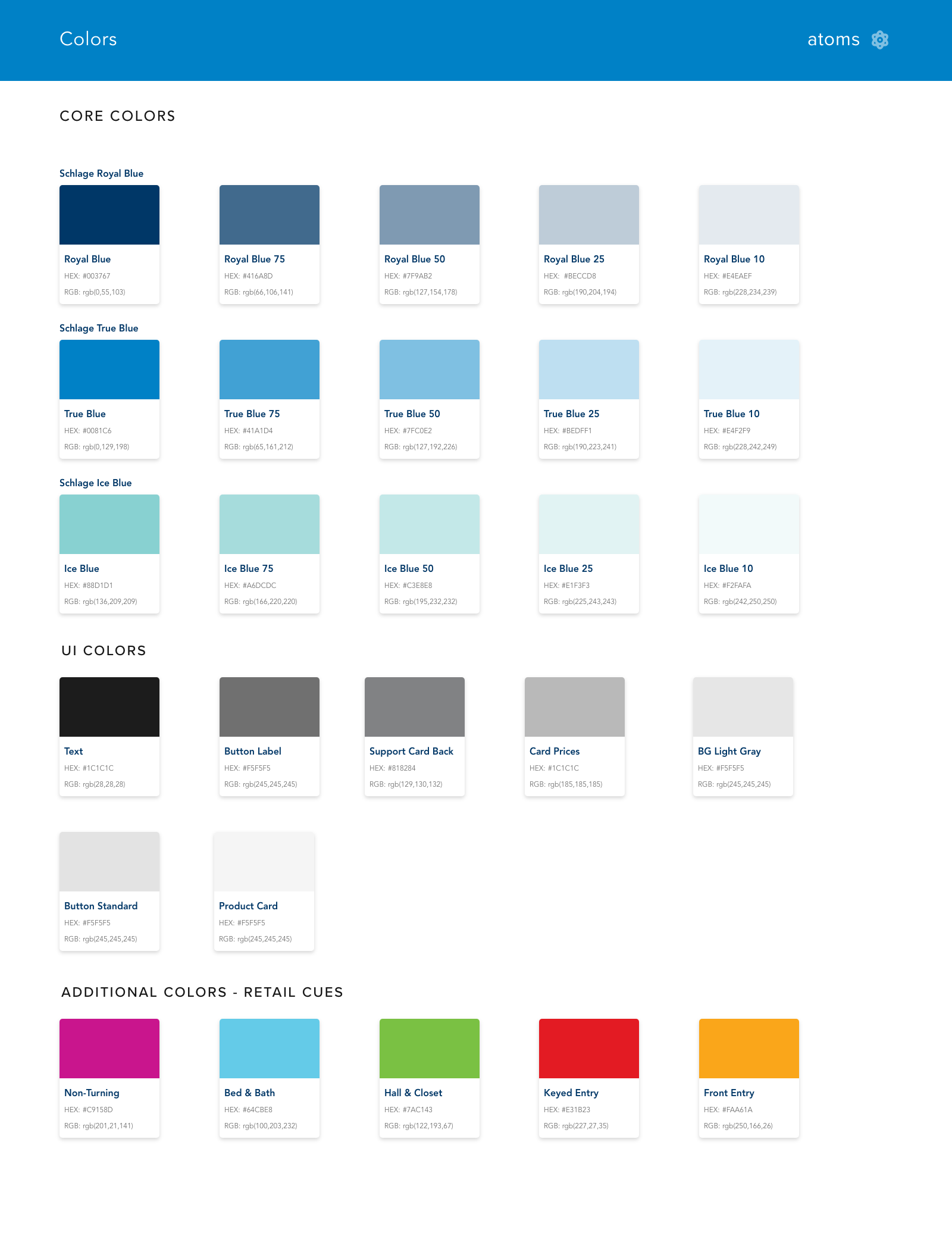
Atom example – colors

Atom example – typography

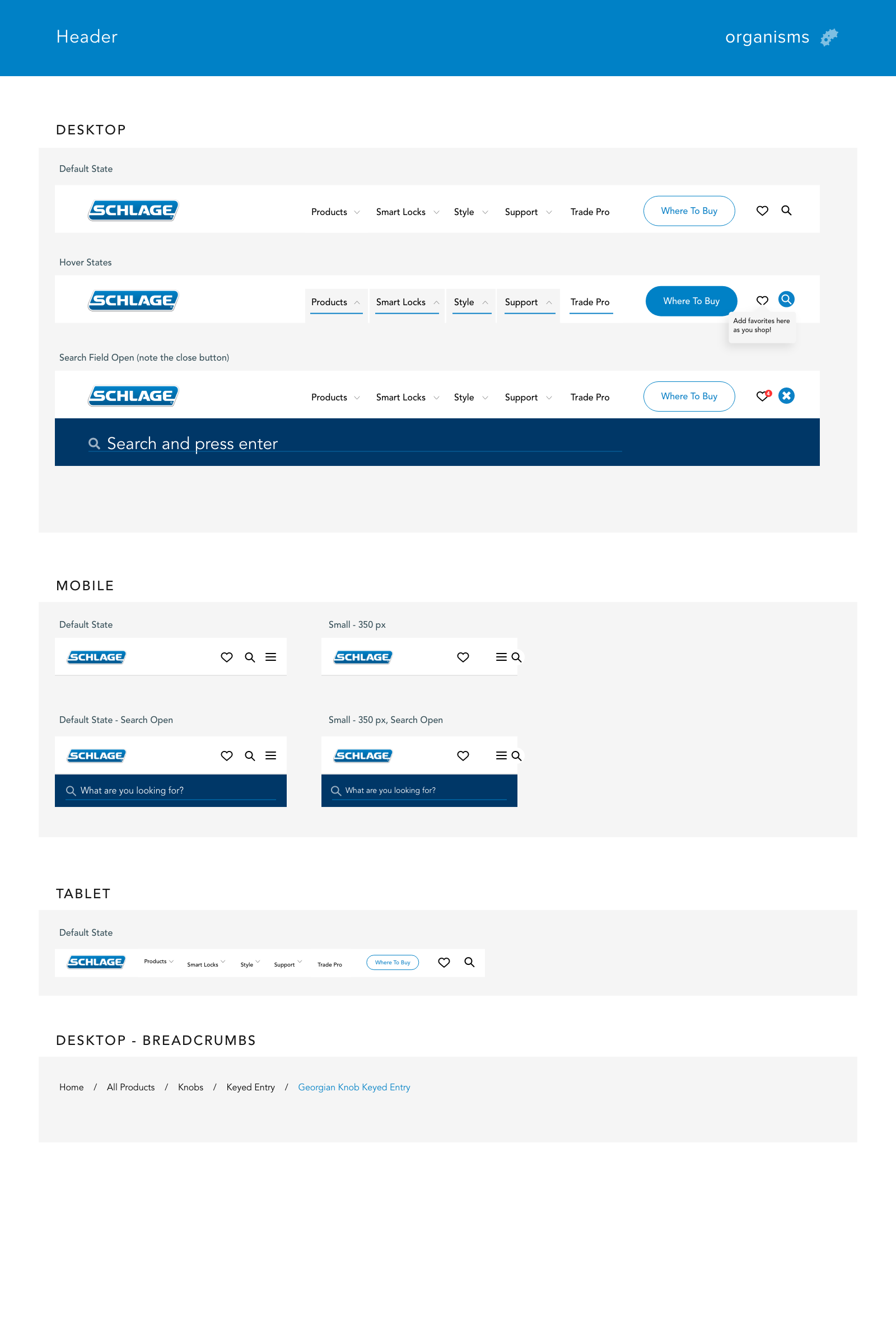
Organism example – header bar
For this particular e-commerce project, I decided to follow the Atomic Design Methodology, developed by Brad Frost. The main idea is to create a system where everything is broken down into smaller objects, atoms, which combine to create simple structures, molecules, and finally combine to complex organisms. Then you continue with page layouts, templates, etc.
This approach was very helpful in keeping the dev and design team in sync with one another. I also leveraged the power of Adobe XD’s component library to make changes dynamic across everyone’s artboards.

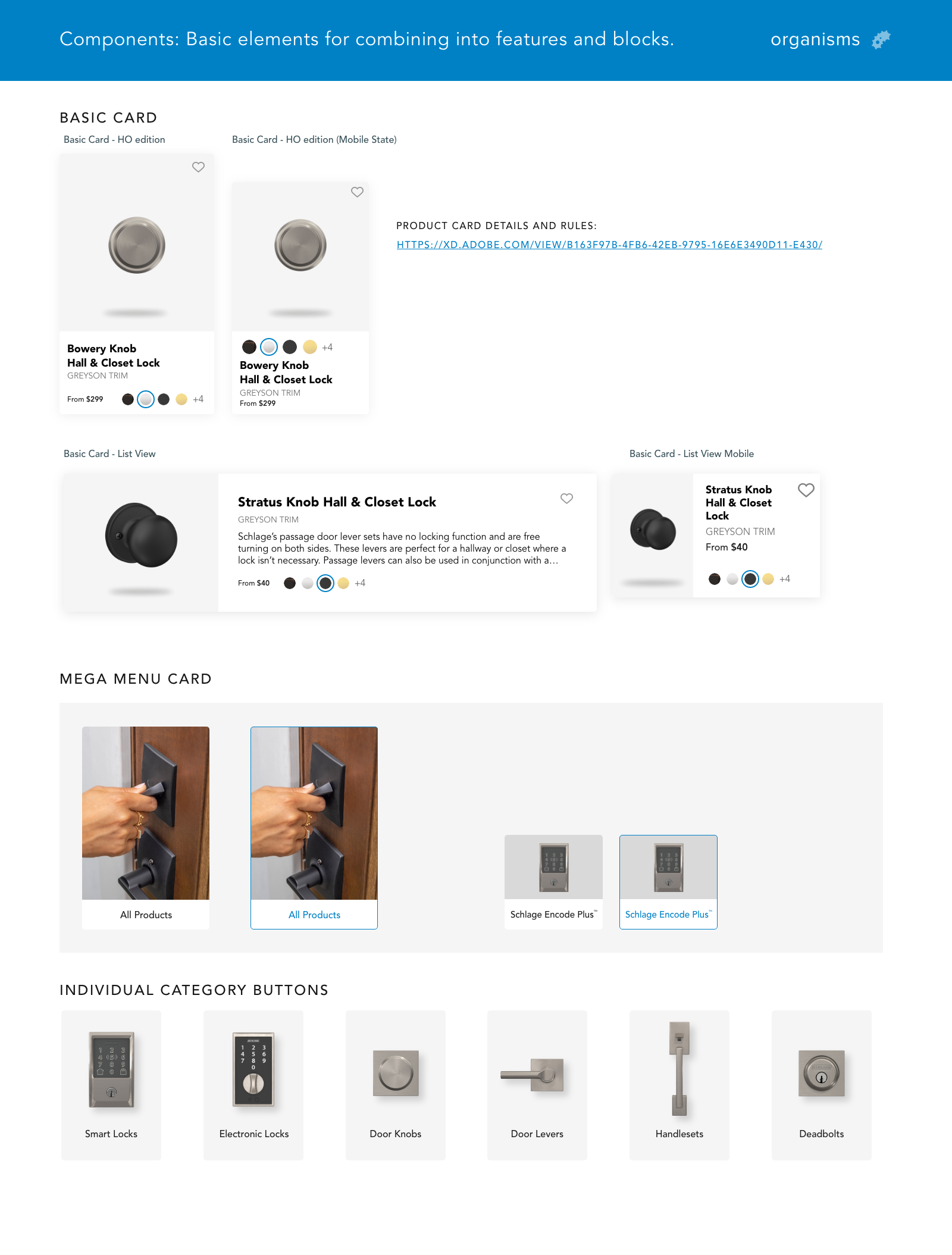
Molecule example – buttons and icon combos

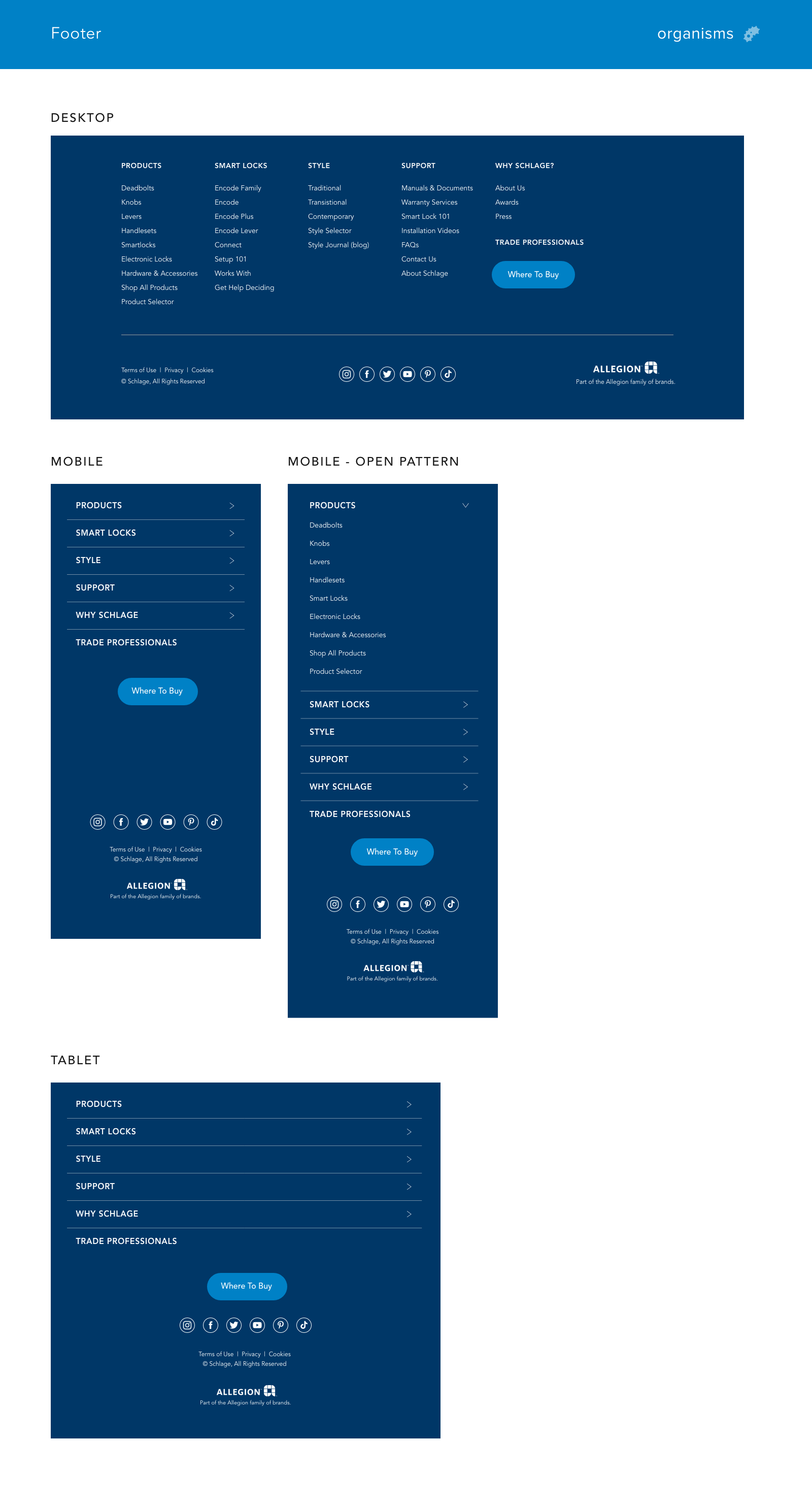
Organism example – footer bar
While this is still very much a work-in-progress, already it has saved us design and development time since we can make changes at the various levels (atoms, molecules, and organisms) while also making it easy to keep all designs up-to-date.

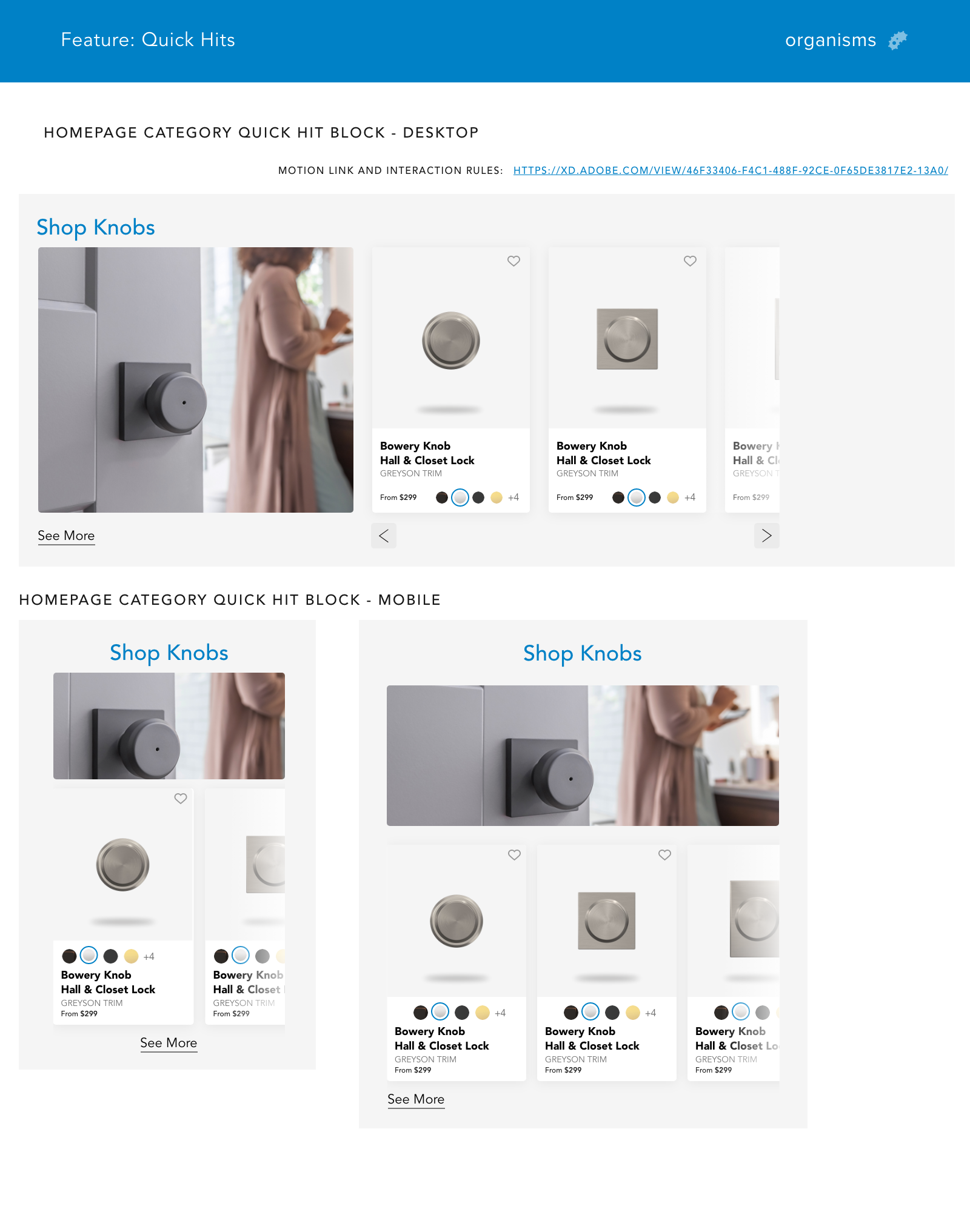
Organism Example – feature blocks

Organism Example – feature blocks
Clickable prototype showing the interaction rules for a feature block.



Recent Comments